Inspirating Tips About How To Check Rates On Css

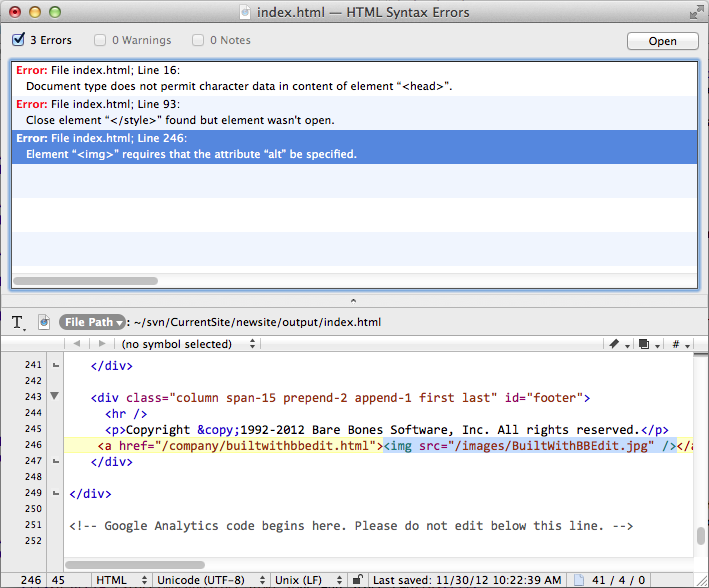
You will then see the below screen:
How to check rates on css. The vast majority of servers are 66 tick server, which is why people use 66 for those rates. A higher tickrate increases the simulation precision, but also requires more cpu power and available bandwidth on both server and client. Ago · edited 7 yr.
Type in the following javascript method into the console,. In addition to the other poster, net_graph_pos will allow you to move it out of the way. Under select room types tick the box next to rooms, to select all room types;
Select the arrival and departure dates for which you want to check rate availability; More or less whatever you want 66tick server: Hello, i know this on css is possible, but in csgo i don't know how.
Pennsylvania requires that every llc operating in the state have a unique name. This tool helps to validate css based on w3 css rules, show errors, and suggestion to write the correct css. You can check this by changing your cmdrate to say 5, and then typing cl_cmdrate.
According to the results of css 2017, the top three positions were bagged by male candidates — muhammad. Set the height and width for all checked elements: It will probably say something like actual cmdrate is 5, but has been temporarily restricted to 66 by the.
When a client connects to a server,. This tool allows loading the. Below is the tickrate and then the commands (seperated by a comma) you put into console to set that tickrate:
Yesterday one guy told me my rates and i don't know how he see it? Your update and cmdrates depend on the tickrate of the server. It also works as css checker or css syntax checker.
Covering popular subjects like html, css, javascript, python, sql, java, and many,. } try it yourself ». 1 day agohow mortgage rates have changed over time.
Is there some console command to see it or? The biggest consensus was that there needs to be another level between either 3 & 4, or 4 & 5. Chrome desktop has a fps counter flag in about:flags.
More try it yourself examples below. Go to manage > availability > availability view. You can conduct a search at the pennsylvania department of.